第一节:DOM树结构
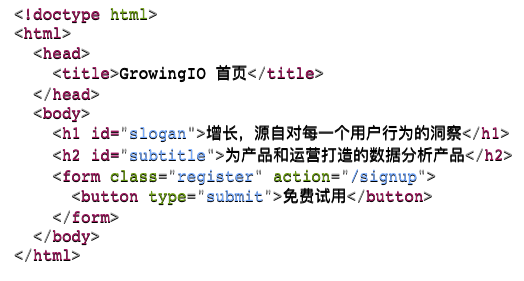
当用户打开网页时,会从服务器获取到 HTML 文件并渲染成 DOM 树结构,比如对于下面的 HTML 代码:

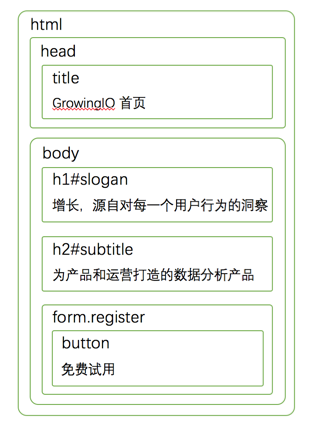
这段 HTML 代码会被渲染成这样的结构:

每一个框对应都是一个 DOM 对象,也是我们无埋点采集和匹配的基础。换一种呈现方式,用可视化树的方式,是这样的:

当页面加载后,SDK 会采集 body 下的所有结点,也就是 h1 结点、h2 结点、form 结点和 button 结点。
- h1 结点的数据结构是 { x: ‘/h1#slogan’, v: ‘增长,源自对每一个用户行为的洞察’, t: ‘imp’ };
- h2 结点的数据结构是 { x: ‘/h2#subtitle’, v: ‘为产品和运营打造的数据分析产品’, t: ‘imp’ };
- form 结点的数据结构是 { x: ‘/form.register’, t: ‘imp’ };
- button 结点的数据结构是 { x: ‘/form.register/button’, v: ‘免费试用’, t: ‘imp’ };
通过这些数据我们也就知道,用户在网页里面看到了哪些内容。