第一章:INTRODUCTION
千里之行,始于足下
GrowingIO JS SDK 支持 IE6 以上的 IE 浏览器、360 浏览器、谷歌浏览器、搜狗浏览器、火狐浏览器、QQ 浏览器、Safari 浏览器、Maxthon、Mobile 端浏览器,并且全面支持 H5,覆盖市面上主流的浏览器。只要在 layout 文件里面加入几行代码,就可以集成 GrowingIO 的 JS SDK,可以采集用户的行为数据。
<script type='text/javascript'>
var _vds = _vds || [];
window._vds = _vds;
(function(){
_vds.push(['setAccountId', '您的项目ID']);
(function() {
var vds = document.createElement('script');
vds.type='text/javascript';
vds.async = true;
vds.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'dn-growing.qbox.me/vds.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(vds, s);
})();
})();
</script>
当用户加载页面的时候,会异步加载 JS SDK,不会影响到用户的加载速度,所以一般建议把这段代码加入到 <head></head> 的最下面,这样能最大限度的保证数据采集的完整性。如果有限制只能加入到 <body></body> 的最下面,也是可以的,这样潜在可能会丢失掉那些一加载页面就立刻关闭的数据,不过概率也并不高。
当 SDK 加载后,会自动开始采集以下三类数据:
- 用户访问数据: 网站访客在何时何地访问了哪个网页,收集包括域名、页面路径、浏览器、操作系统、屏幕分辨率、访问来源、用户唯一标识 ID、访问唯一标识 ID、访问时间、页面标题等信息。
- 行为数据:用户在网站上的交互行为,比如点击链接、提交表单、修改选择,都会被自动采集,内容包括交互元素的页面信息、交互行为类型、交互元素的标记 ID、交互元素的内容、交互元素的超链接、交互元素的位置信息。SDK 不采集除搜索框外任何用户在表单里输入的信息。
- 内容数据:当用户访问网站时,用户看到的内容即页面出现的元素,会被自动采集,包括内容所在的页面信息、元素的标记 ID、文本内容、超链接、位置信息。
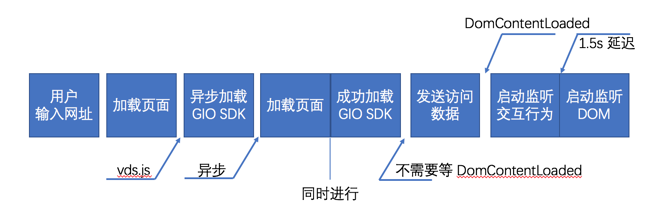
当用户加载你的网页的时候,会依次进行下列动作:
所以,可以从图中看到,访问数据不需要等待 DomContentLoaded 时间,取决于页面的复杂度,最大限度的保证访问数据的准确性。当页面内容加载完成后,SDK 会随后启动交互行为跟踪和 DOM 内容变化跟踪。这样,就能自动地采集到用户在网站上看到的内容和交互动作。
而实现自动数据采集,GrowingIO 主要是依赖浏览器的两个特性:
- DOM 树结构
- 事件驱动模型