第二节:定义元素
类似于定义整页,定义元素是用来简单快速定义指标元标签的,比如注册按钮、添加到购物车按钮等。当指标元标签定义好后,我们就建立了最基础的数据分析指标体系,比如注册按钮点击量指标,添加到购物车按钮点击量指标等。基于这些元标签,我们可以再在其上定义复杂指标,比如注册按钮用户点击率、用户健康度指标等。
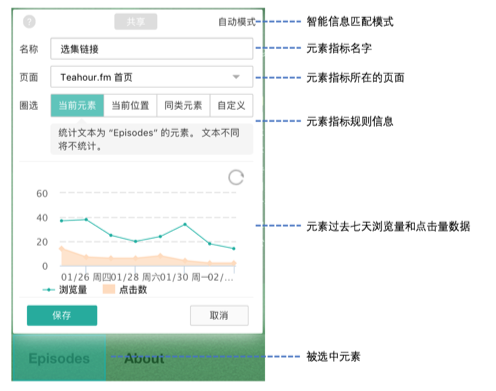
在圈选页面,定义元素的界面如下,其有两个重要信息,页面和圈选规则。

页面是指该元素指标所在的逻辑页面,我们可以从列表里选择使用已经定义好的页面指标标签,其背后也就是 domain、path、query 信息,见第 3 章第 2 节定义整页。
除了页面以外,另外标记元素位置的是元素所在的页面内位置,也就是结点的 DOM 树位置。一般情况下,使用智能信息匹配模式,GrowingIO 会自动选择最合适的位置,我们称之为 xpath。
圈选规则如图所示,有四类:
- 当前元素:具有相同内容(文本),记为 value。
- 当前位置:具有相同位置,内容可以不一样,记为 index。
- 同类元素:位置和内容都可以不同,xpath 一样即可,一般用于列表场景。
- 自定义:以上三类都算自动推荐的组合,自定义等同于高级模式,可以让你自由地针对 value、index、href 定义规则。
当我们保存了一个元素指标标签后,会定义类似如下的规则 ruleB:
{
d: 'www.growingio.com',
p: '/projects/*',
x: '/div.gio-root/div#center-content/div.header/ul/li#add-chart.action/a.*',
v: '新建单图'
}
当用户点击了「新建单图」按钮后,SDK 会自动采集点击信息,上传数据如
{
u: '101',
s: 'acb21-cbuo1',
d: 'www.growingio.com',
p: '/projects/proj123',
t: 'clck',
x: '/div.gio-root/div#center-content/div.header/ul/li#add-chart.action/a.icon.icon-small',
v: '新建单图',
h: '/projects/proj123/charts/new',
tm: 1483200050000
}
当数据被处理时,就会匹配到 ruleB 规则,然后计数器就会加 1,表示又多了一个「新建按钮」点击量。