第二节:位置规则
除了内容以外,元素在列表里所在位置在某些场景下也是非常重要的信息,比如对于推荐广告位而言,我们是希望知道哪个位置的点击率最高。GrowingIO SDK 会自动识别列表元素,并附带上元素在列表里的位置。

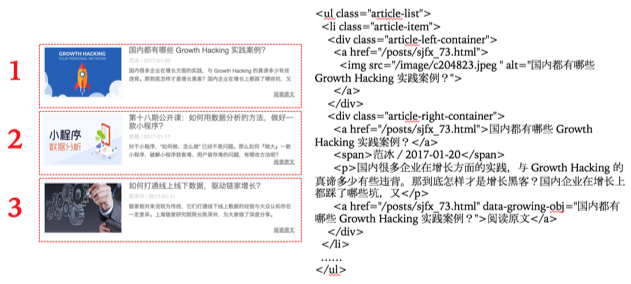
LI 标签、TR 标签、DL 标签,会被自动识别为列表元素,如上图。列表内所有元素结点都会附带上位置信息。比如对于第一篇文章的 IMG 标签、A 标签,采集的元素都会带上 { idx: 1 }。
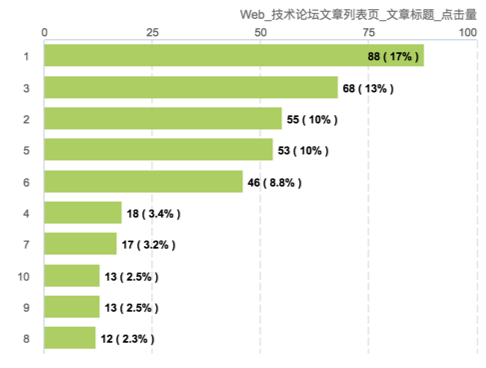
当我们圈选列表里的文章标题时,我们可以使用圈选选项里的“同类元素”忽略内容和位置,定义为标签“Web_技术论坛文章列表页_文章标题”。之后,使用「元素位置」作为维度,我们就能很简单的得到不同位置文章的曝光量、点击量和点击率,了解在某一个时间段不同位置的文章的热度。

当我们组合使用「元素内容」和「元素位置」作为维度时,我们就能知道具体某个位置的某个标题的文章的曝光量、点击量和点击率。通过这个数据,可以寻找到异常推荐文章数据,后续进行相应调整。
前面提到 LI/TR/DL 标签会被自动识别成列表元素,其他标签默认并不会带有位置信息,比如一些用 DIV 标签做的平铺容器。对于这种情况,可以使用 GrowingIO 支持的自定义属性,也即 data-growing-idx。当在容器 DOM 结点上设置 data-growing-idx 属性,容器内的所有 DOM 元素同样,都会继承该属性值。